Thanks Coolcat! (and wroot) For some reason I couldn’t email you (Coolcat) back a response. =/ Got rejected by the mail servers.
For some reason I couldn’t email you (Coolcat) back a response. =/ Got rejected by the mail servers.
Probably jivesoftware.com is on my email providers spam blacklist.
More bugs:
- Some times I try to mark text in the RTE (e.g. if I want to convert the marked text in a quote, source code, etc.) the marking does simply disappear. I can not exactly reproduce it, but it does happen often. Sometimes it does make a difference if I mark from left to right or from right to left.
THAT’S the reason why I don’t like this rich text editors. Wiki-markup is much easier and faster to use, also easier to implement!
- There is no warning when JavaScript is disabled for this site. Since this site does not function without JavaScript, there should be a warning.
- Is it possible to disable this “zoom” feature for attached images? It’s just bucking, because a browser is simply to slow to zoom images of such size. You can do a lot of cool things with JavaScript, but not everything…
Message was edited by: Coolcat
I just set a flag that should force usernames in email. (the original problem was reported though)
I’ve noted your other comments Coolcat.
- Got a system error (see screenshot) when clicking on the link in a notification email. The link was:
I could reproduce it until I answered on that thread.
- Internal spellchecker of the RTE does not know the word “screenshot”. (Also it does not know the word “spellchecker”)
Edit: Browser is again Firefox 3.0.1 / Fedora 9 Linux.
The system error sounds rather bizarre. Not sure how to reproduce that one.
As for the dictionary, I can add words to it. hehehe
Spellchecker seems to be generally regarded as not proper (should be spell checker), but I’m surprised screenshot wasn’t in the technical dictionary. (i enabled that)
I added screenshot for ya. =)
-
RTE jums to second line then i click for the first time in the reply window.
-
About sloweness. It seems that i face this when i launch it for a first time. E.g. i have just entered the clearspace for a first time today and it was very long (transferring, waiting cycle in Firefox statusbar), now it seems to be quicker. Maybe this happens after clearspace upgrades? Maybe Firefox starts to cache again. Though this shouldnt take so long even with cache turned off. Anyway, this was ok with older clearspace and the same browser/PC, and all other sites are loading as usually.
I don’t know what’s up with that line jump. I’m seeing it too. Reporting it.
As for the slowness, yeah, this editor is “way more involved” than the other one. So it takes more to download. That said, there’s a ninja way we can make it speed up by combining together the javascript files into one but we had to turn it off briefly because it was causing an unexpected issue. Still, it helped a -lot- with load time.
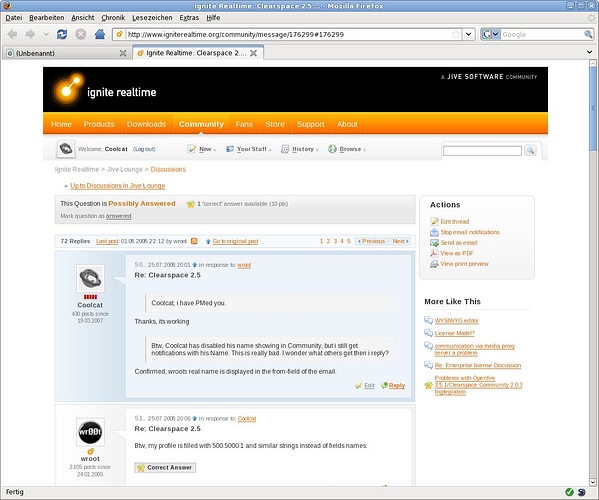
Pressing the link to message in email notification is acting different but still weird. Now i’m thrown to the middle of the thread, but not to the message in the link.
And after reply i’m thrown in that place too, not to the message i have posted. So it’s not working again. It looks like 4 page, but page number is not bolded.
I took a look into the editors source code…the page does include more than 100 JavaScript files! Not counted other files like style scripts, images, etc!! wtf?!!?! With normal browser settings a browser does only load up to 4 files at once per domain!
Also this 100 files do use usual code formating and comments. You can do MUCH speed up when removing all comments and unnecessary whitespaces. You can save approx. 40% of files size with that! Also you could automatically rename variables and method names. Who needs a name like “getSelectionRangeText”, when it could be something like “a6fb”. With that you can save again some 20-30%. The code does not need to be human readable in a production enviroment. There are some scripts out there which do that, you just need to apply them before deploying the website.
By 10 seconds googling, I found an simple online compressor: http://www.creativyst.com/Prod/3/
I tried with your utils.js, it can save 3283 from 7704 bytes, only in this single file. And you will notice, this compressor does not rename any names. You could save more here…
Coolcat, will pass those tips onto the dev team. I know there was some work being done on compressing those. I’m not entirely sure where that went.
wroot, passing your note about the notification reply. I’m seeing my own odd behaviors that might be related.
Coolcat, turns out we -do- do that compression, it’s just turned off at the moment due to a bug. =)
Anyone who is experiencing the “weird pagination” (page not bolded, etc, starts on wrong part of thread on reply, etc) … if you can, please get a screenshot of what you are seeing and/or a copy of the html source (view -> source). Thanks!
jadestorm wrote:
Anyone who is experiencing the “weird pagination” (page not bolded, etc, starts on wrong part of thread on reply, etc) … if you can, please get a screenshot of what you are seeing and/or a copy of the html source (view → source). Thanks!

cs_linksource.txt (117925 Bytes)
please get a screenshot of what you are seeing and/or a copy of the html source
got this, when clicking on the following link in an reply mail:
(was the reply mail for wroots post above)
176299.htm (120846 Bytes)
And you probably already know that Watch a tag widget has a bug. It shows “Content tagged with **tag?html” instead
** of… aargh… i’m just tired to fight with that RTE… it’s HORRIBLE! cursor jumps around as it want, i cant change style of text (doesnt remove bolding in that case)… and it loads forever… sick
aargh… i’m just tired to fight with that
RTE… it’s HORRIBLE! cursor jumps around as it want, i cant change
style of text (doesnt remove bolding in that case)… and it loads
forever… sick
FullACK!
You said the problem is that RTE generates HTML-code? Why not let the RTE let generate Wiki-markup? So everyone could use RTE or the normal editor. From that Wiki-markup you could easily generate HTML-Code.
We used to have the RTE convert to wiki syntax, but that whole system created tons of problems. In order to fully fix them, we’d basically have to re-create HTML in wiki syntax. I posted a few more details about it in a blog:
http://www.jivesoftware.com/clearstep/people/matt/blog/2008/05/21/a-new-rich-tex t-editor
Hey guys, first off, thanks a ton for the screenshots and source! Passing that back to the devs.
As for the RTE, I know what you mean about it jumping around and such. Flash back a couple of weeks ago, I could not have possibly been more pleased with the RTE. In the process of fixing other issues I think it’s gotten a little flaky here and there. Now, a number of things have been updated with it recently and I just updated Clearspace to the latest a moment ago, so please let me know if the RTE is still causing you pain. I’ll make sure to keep on the devs about making sure it runs smooth. I know it’s possible for this to be wonderful — like I said, couple of weeks ago it was glorious! I think it’s just suffering from some mid-bug fixing waffling. =)
Thanks as always for y’alls help reporting bugs! Y’alls help has been invaluable!
(ps i didn’t know about the watch a tag issue, reporting it too!)
WHAAHA!! This stupid RTE has dropped half of my post…I wrote 10minutes on that…don’t want to restore that now…
I can’t really do anything with that info. Can you describe the circumstances around when the RTE dropped half of your post?