Hi. I’ve installed openfire and enabled httpbinding. Then successfully logined in with converse js.
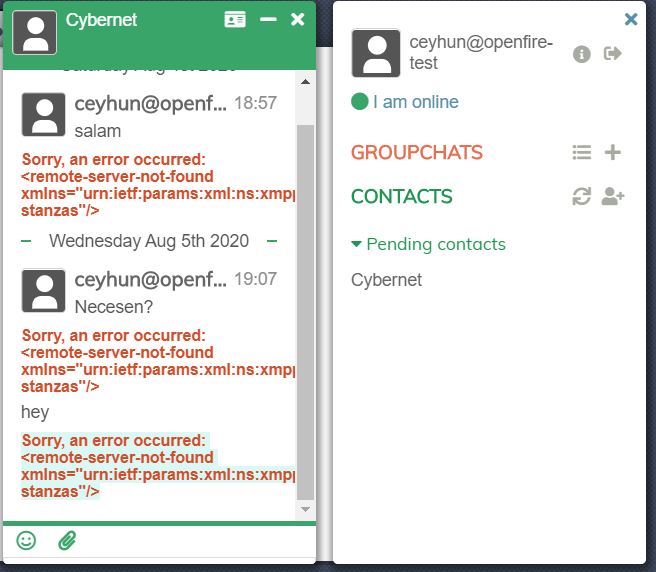
But message sending not works correctly. I’ve enabled debugging in converse js but it doesn’t throw any exception.So i think the problem in openfire part.
Below is my converse js initialize script (maybe needs)
converse.initialize({
height: "300",
jid:webConfig.configs.authUser + "@" + webConfig.configs.xmppDomain,
password: webConfig.configs.authPassword,
auto_list_rooms: false,
bosh_service_url: webConfig.configs.boshServiceUrl, // Please use this connection manager only for testing purposes
hide_muc_server: false,
//i18n: 'tr', // Refer to ./locale/locales.js to see which locales are supported
prebind: false,
show_controlbox_by_default: true,
roster_groups: true,
debug: true,
errorAlerts: true,
warningAlerts: true,
auto_subscribe:true,
allow_registration: false,
allow_non_roster_messaging:true
});