Quick notes:
In order to enable BOSH to be able to use converse.js, you need Openfire and another server to handle port 80 requests. BOSH enables Converse to use http to translate the XMPP (not XAMPP) data between the Openfire server and the web browser where Converse.js is being called. There are other guides for Linux machines and Nginx web server. There are also several products like Converse.
Converse alternatives: Strophe or JitsiMeet
XAMPP alternatives: IIS or Nginx
Openfire alternatives: Ejabbered or Prosidy
I have choosen XAMPP, Openfire, and Converse.js because I have played with lot’s of different options and have decided that these are the best choices for Windows users (and I have the most tinkering/experience with).
Here are my assumptions (what I am using in my rig):
- Ubuntu 16.04 x64
- Openfire 4.1.5
- Using MySQL connector
- Apache2
- Converse 3.1.0
- 7-Zip (to extract .zip files) [sudo apt install p7zip-full]
- Basic wireless router with Port Forwarding abilities (Mine, if anyone cares: Netgear Nighthawk R7500)
- Let’s Encrypt Certificate (link)
Directions:
-
Download and build Converse.js A) This is the hardest step. Good luck
-
I don’t download and build anymore (because I’m lazy) and they now have a CDN!
A) So, skip this step until later… (Step 6C)
-
Download and install Openfire 4.1.3 (Openfire 4.1.4 and 4.1.5 break websockets and consequently Openfire Meetings! But you can use 4.1.5 if you want to use just chat.)
A) I installed Openfire to C:\Program Files (x86)\Openfire [now: /usr/share/openfire/]
B) I set up my server name to my FreeDNS Address.
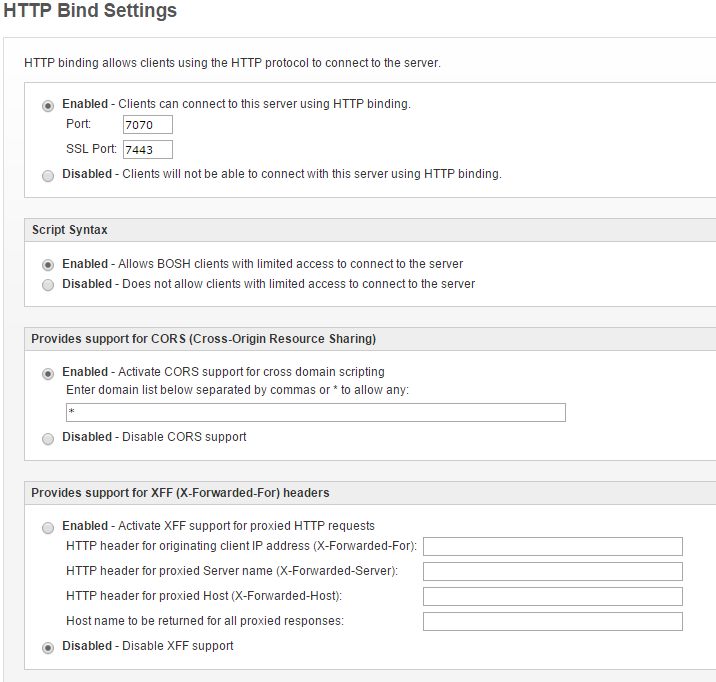
C) Make sure BOSH is enabled and at port 7070, now 7443.
- Download and install XAMPP.
A) I installed to C:\xampp
B) Add to this file: C:\xampp\apache\conf\extra\httpd-vhosts.conf
i) Where “example.com” is either your IP address or your FreeDNS name.
<VirtualHost *:443>
ServerName example.com
#requests sent to /http-bind/ will be redirected to localhost:7443
ProxyPass /http-bind/ https://example.com:7443/http-bind/
ProxyPassReverse /http-bind/ https://example.com:7443/http-bind/
</VirtualHost>
C) Stop the XAMPP server. Then start it again.
D) Add a new file to the conf directory of Openfire( C:\Program Files (x86)\Openfire\conf\ OR /usr/share/openfire/conf ) called crossdomain.xml that contains:
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<site-control permitted-cross-domain-policies="all"/>
<allow-access-from domain="*" to-ports="5222,7443" secure="true"/>
</cross-domain-policy>
- After you have done all of this, you need to open up some ports on your router.
A) Every router is different but you need to log in to your router (normally at http://192.168.1.1)
B) You need to port forward to your computer’s local IP address (something like 192.168.1.101):
i) 80, 443, 3478, 5222, 7443, 9091, 40000-45000 (I use these for Jingle nodes/Media proxy/Jitsi-videobridge, but they are not needed)
-
Restart both Openfire and XAMPP.
-
After you have done all this converse is the final step.
A) In your htdocs or equivalent folder you need the converse’s index.html and the build, css, and component folder’s at a bare minimum (copy the entire contents if need be).
B) Navigate to the index file in your browser. Since I put mine in a folder called “converse” I would use: http://127.0.0.1/converse
i) This will get you started. If you are making your own page…
A) Make a basic html page.
B) Add this in the head of a html document (calls the required css and js to enable converse chat):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.conversejs.org/css/converse.min.css">
<script src="https://cdn.conversejs.org/dist/converse.min.js"></script>
D) And add this after the tag but before the tag:
i) Where bosh_service_url is the name of your IP address or FreeDNS name ( ie. [https://127.0.0.1/http-bind/](http://127.0.0.1:7070/http-bind/) )
ii) Play with the converse.initialize options to match what settings you would like to have. Read more about converse.js configuration variables here.
iii) Example log in script:
<script>converse.initialize({bosh_service_url: 'https://example.com/http-bind/',show_controlbox_by_default: true,});</script>
iv) Example anonymous log in script:
<script>converse.initialize({
allow_logout:false,
allow_muc_invitations:false,
allow_contact_requests:false,
authentication:'anonymous',
auto_login:true,
auto_join_rooms:['anonymous@conference.example.com',],
notify_all_room_messages:['anonymous@conference.example.com',],
bosh_service_url:'https://example.com/http-bind/',
websockets_url:'',
jid:'example.com',
keepalive:true,
hide_muc_server:true,
play_sounds:true,
show_controlbox_by_default:false,
strict_plugin_dependencies:false,
});</script>
- Debugging (the fun part):
NOTE I worked on getting BOSH working for almost a day and a half before I found the right condition to make it work.
Remember It is the struggle that brings such pain and torment to all coders/admins alike, but those who do not experience this struggle will not reap the benfits of figuring it out and have it working. The joy you get when you experience this emotion is so satisfying.
NOTE2 Can’t get something to work? Let me know! I will do my best to help you figure it out.
Q1. I can access my Openfire server from a local computer, but cannot from an external IP (outside of the office)
A1. Port forwarding is probably not configured properly. Use this little utility to see if the port is accessible to the outside world.
Q2. I can chat using a Jitsi, Pidgeon, etc. client, but cannot connect to my server using converse.
A2. Your BOSH server probably is not set up properly. Use this bosh_service_url to test that theory: https://conversejs.org/http-bind/
A2. If when using that url, you can log in to your server, the BOSH is not quite set up correctly. Go back over Steps 3 B i, 3 D, and 3 E.
A2. Still having problems? Let me help you! Contact me
-
I hope this helps someone out there.
-
PS This is what I get when I access my https://example.com/http-bind/ directly from a web browser (so it should look like this always?):